Es posible que desde hace un tiempo cuando se habla de la creación de una plataforma online, hayas escuchado por doquier el término “Responsive”. Actualmente, esta se conoce como una de las principales herramientas que debe poseer un sitio web para que sea completamente funcional. Es por ello, que si quieres conocer más detalles sobre el diseño web responsive, la invitación es a que continúes leyendo las siguientes líneas.
¿Qué es un Diseño Web Responsive?

Antes de entrar en detalles sobre el tema, es necesario definir con exactitud lo que se considera como un diseño web responsive. Se dice, que dicho estilo de las plataformas es aquel que tiene la capacidad de adaptarse a cualquier dimensión de pantalla donde se esté mostrando el sitio web.
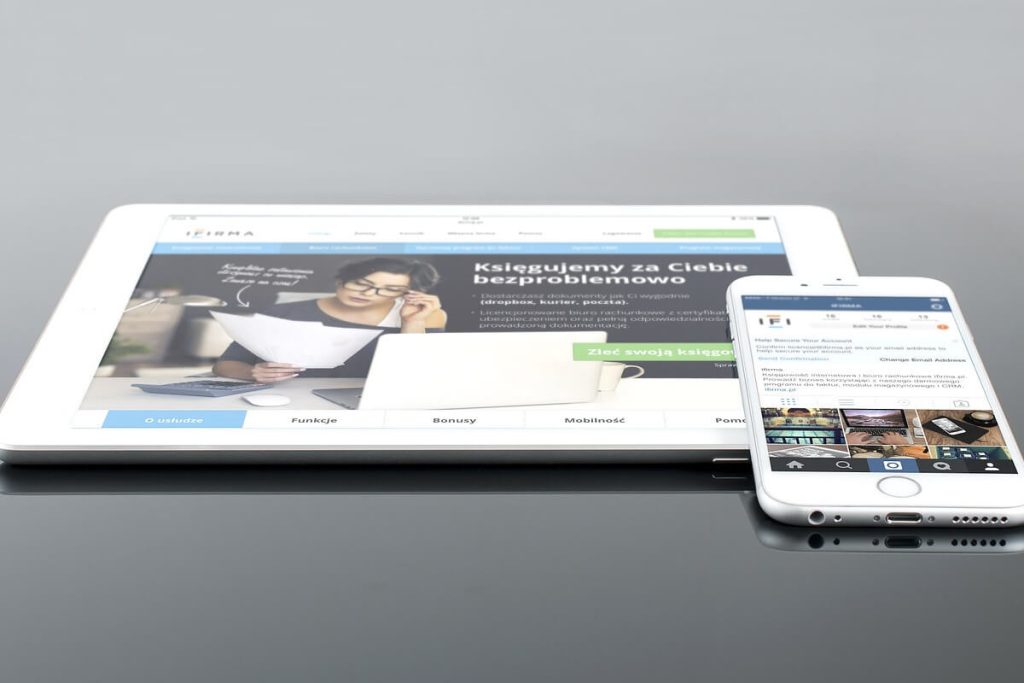
En otras palabras, el diseño web responsive tiene la habilidad de detectar de manera automática en acho de la pantalla de la PC, de la laptop, de la Tablet, del teléfono móvil o de cualquier otro dispositivo inteligente. Y a partir de allí, acoplar todos los elementos de la plataforma para que se visualicen de manera correcta.
En este punto, lo más importante es que los usuarios no confundan el “Diseño Web Responsive” con el “Diseño Web para móviles”, ya que este último necesita de un tratamiento diferente. Especialmente para los teléfonos móviles, mientras que el responsive se adapta a cualquier equipo, tal como se mencionó en las líneas anteriores.
¿Por qué es necesario crear un Diseño Web Responsive?
Aunque muchas personas aún no vean la importancia de los diseños web responsive, la verdad es que en los últimos tiempos la utilidad de diferentes tipos de dispositivos se ha hecho más común de lo que se suele pensar. Es por ello, que se debe dejar atrás la idea de que los ordenadores son los únicos equipos con los que se puede acceder a Internet y a las diferentes plataformas electrónicas.

A razón de lo expuesto anteriormente, surge la necesidad de crear espacios responsive, para que sean compatibles con todos estos equipos que se tienen en la actualidad. Ya que, todo esto les permitirá a los usuarios que la resolución de las imágenes, textos y demás contenidos que verán en la pantalla le garantice la mejor de las experiencias.
No obstante, los estudios de los expertos han revelado que en los últimos tiempos las personas utilizan más equipos móviles que ordenadores. Por ello, hacen la recomendación de que los diseños web se construyan a partir de los dispositivos inteligentes móviles y que posteriormente, sí sean adaptados al PC y demás equipos.
Elementos a considerar durante el Diseño Web Responsive
Ahora que ya conoces lo qué es y la importancia del diseño web responsive es necesario que tengas en cuenta los principales elementos que se deben considerar en el momento de desarrollar una plataforma con dichas características. Toma nota:
1. Estilos de la tipografía
Aunque la tipografía parezca un elemento poco importante, la verdad es que esta debe variar en función de la resolución de la pantalla. Por ello se le debe dar la premura e importancia requerida. La idea principal, es que el contenido se pueda leer de forma fácil sin tener que hacer “Zoom”. Y esto es posible, al no incluir columnas con unas dimensiones predeterminadas.
2. Calidad en imágenes y vídeos
Cuando añadas imágenes y vídeos estos deben contener una proporción lógica. De modo tal, que no se distorsionen en ninguno de los dispositivos en donde el usuario desee apreciarlos.
3. Orientación del formato
Habitualmente, las personas utilizan los dispositivos móviles de manera vertical. No obstante, en estos casos es mejor que la plataforma responda a ambos sentidos de orientación. Ya que algunos usuarios prefieren alternar dicha característica para visualizar mejor el contenido.
4. Usabilidad
En cuanto a la usabilidad, es muy necesario que se evalúe la forma de elaboración. Siempre tienes que tener en cuenta que los equipos móviles suelen ser táctiles. Pero las computadoras funcionan mediante la utilidad de un ratón.
5. Velocidad de carga
El tiempo que lleva una página en cargar en un ordenador nunca es el mismo que en un teléfono. Por ello, es importante ajustar este elemento para que el usuario no abandone la página por exceso de tiempo.

Como puedes ver, hoy en día el diseño web responsive es más importante y necesario de lo que muchas personas suelen pensar. Para estos casos, lo más idóneo es buscar la asesoría de los expertos y obtener los mejores resultados en la construcción de la plataforma online.